
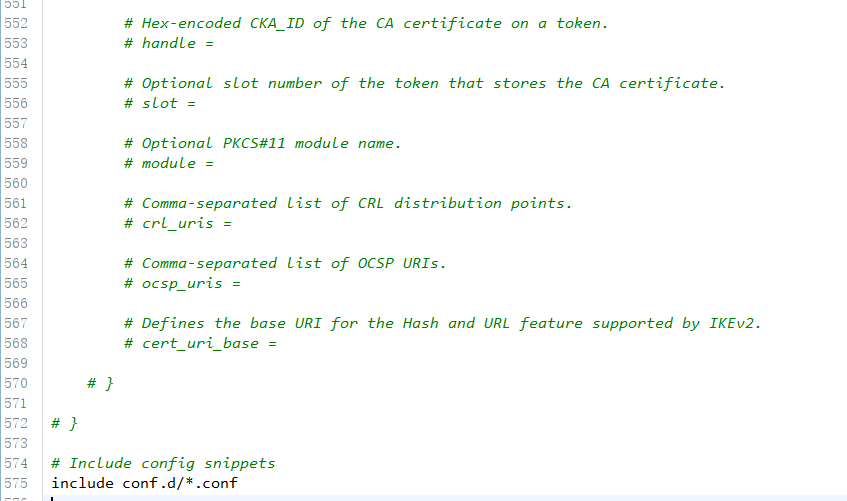
centos stream 9部署strongswan

威联通docker安装DDNS-go

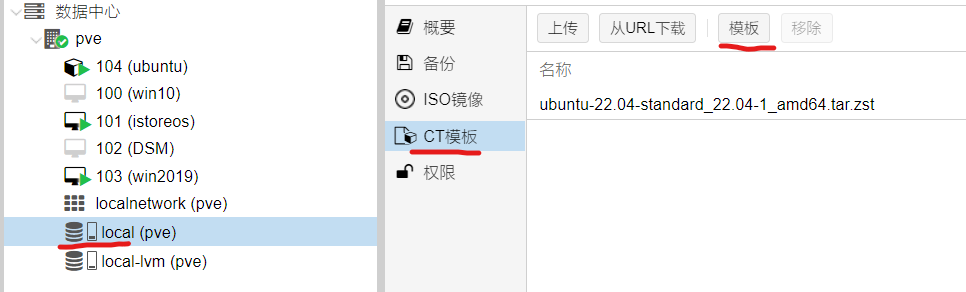
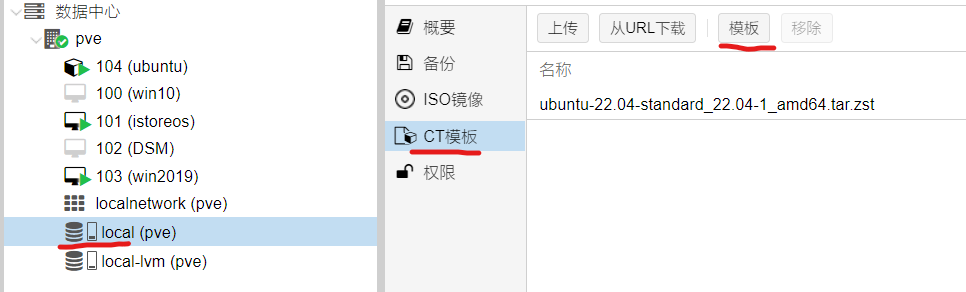
pve 通过LXC安装Ubuntu 再安装docker

OpenWRT折腾记

PVE折腾记

OpenWRT 旁路由设置

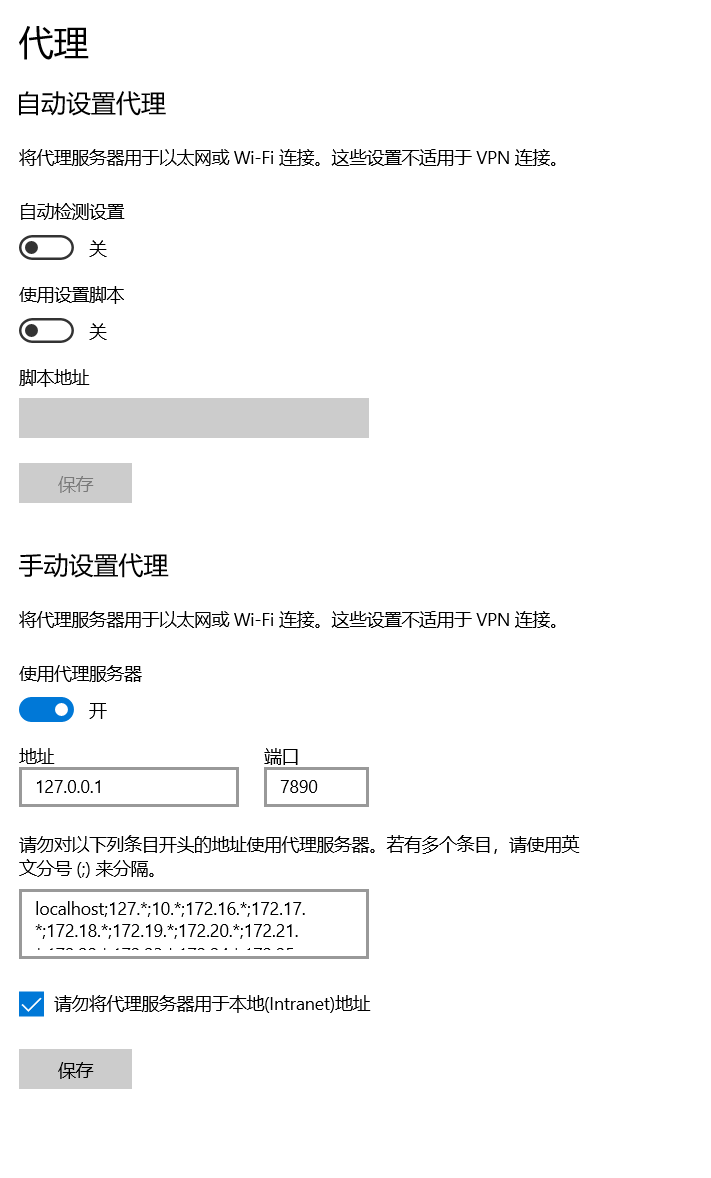
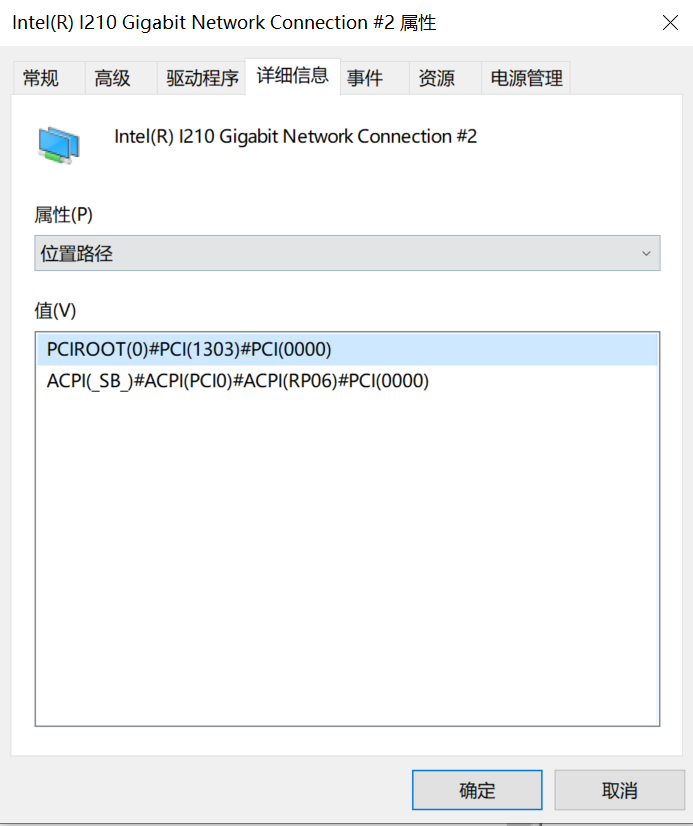
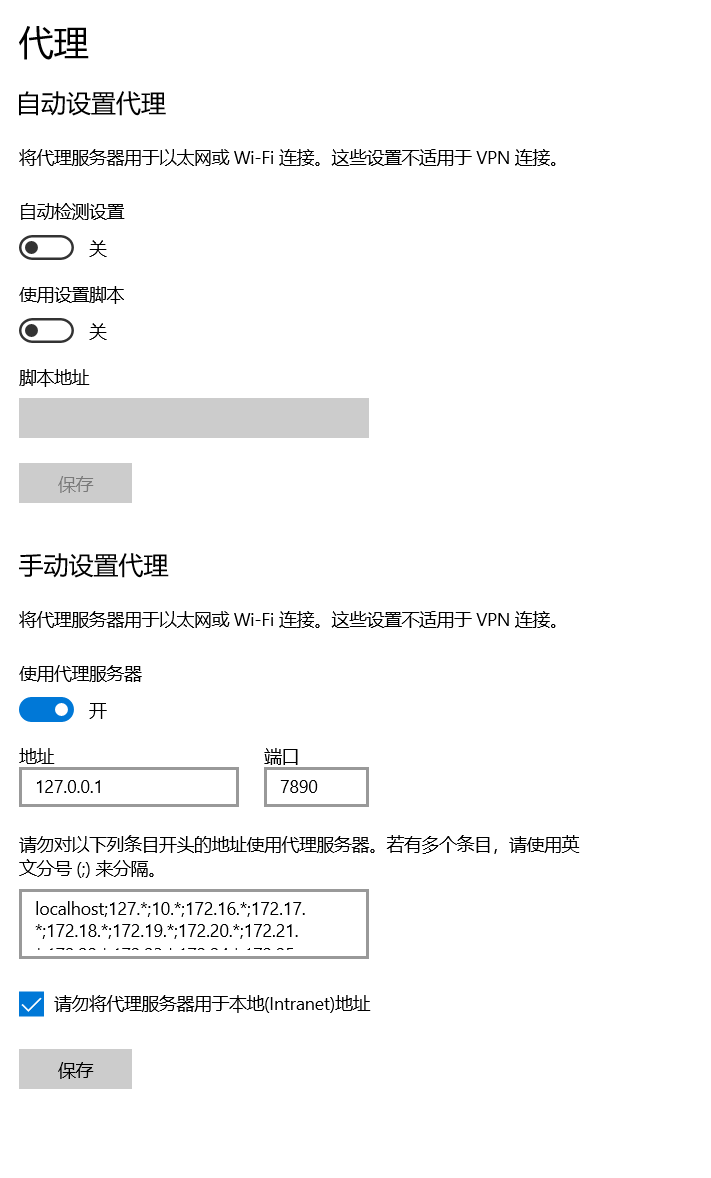
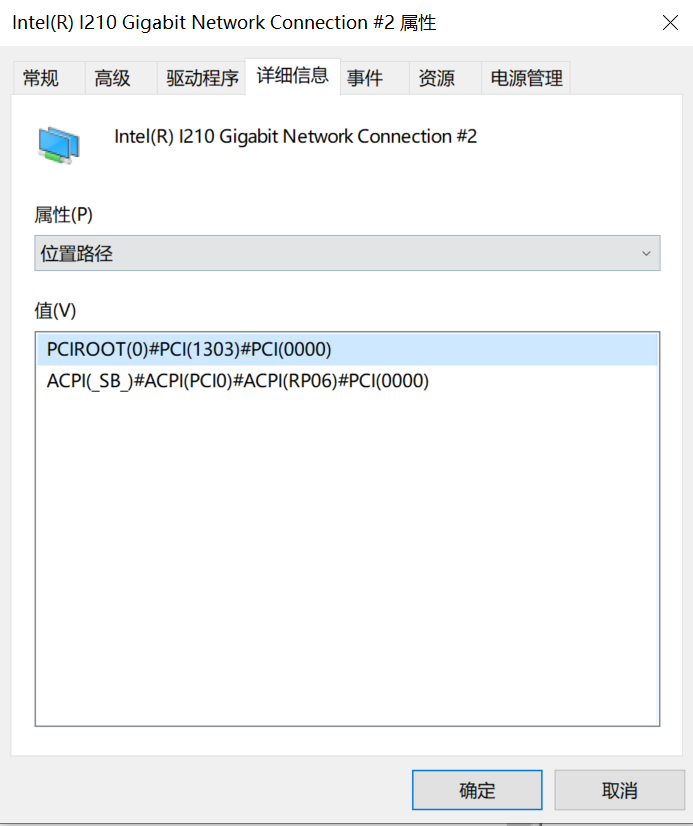
windows 无法上网问题

通过Web访问windows远程桌面

访问Windows共享问题

Hyper-V 安装OpenWRT
最新发布
admin
阅读(3075)
评论(1)
usingSystem;
usingSystem.Collections.Generic;
usingSystem.Text;
usingSystem.Windows.Forms;
usingSystem.Drawing;
usingFYJ.Winform.Util;
usingSystem.Drawing.Drawing2D;
usingSystem.Drawing.Text;
namespaceFYJ.Winform.Controls
{
publicclassTabControlEx:System.Windows.Forms.TabControl
{
priv [...] 阅读全文
admin
阅读(2867)
评论(0)
效果图usingSystem;
usingSystem.Collections.Generic;
usingSystem.ComponentModel;
usingSystem.Drawing;
usingSystem.Data;
usingSystem.Text;
usingSystem.Windows.Forms;
usingSystem.IO;
usingFYJ.Winform.Forms;
namespaceFYJ.Winform.Controls
{
publicpartialclassPicSkin:UserControl
{
publicPicSki [...] 阅读全文
admin
阅读(2874)
评论(0)
效果图原理是根据HSL 每个像素点填充这个矩形区域usingSystem;
usingSystem.Collections.Generic;
usingSystem.ComponentModel;
usingSystem.Drawing;
usingSystem.Data;
usingSystem.Text;
usingSystem.Windows.Forms;
usingSystem.IO;
usingFYJ.Winform.Forms;
namespaceFYJ.Winform.Controls
{
publicpartialclassPicSkin:UserCo [...] 阅读全文
admin
阅读(3120)
评论(0)
右键菜单的绘制有点特别 它是通过Renderer 属性,所以绘制部分是继承ToolStripProfessionalRenderer右键菜单的代码继承自ContextMenuStripusingSystem;
usingSystem.Collections.Generic;
usingSystem.Text;
usingSystem.Windows.Forms;
usingSystem.Drawing;
usingSystem.Drawing.Drawing2D;
usingSystem.ComponentModel;
usingFYJ.Winform.Util;
name [...] 阅读全文
admin
阅读(2843)
评论(0)
还有一个继承自PictureBox的按钮,也是跟第一个原理差不多usingSystem;
usingSystem.Collections.Generic;
usingSystem.Text;
usingSystem.ComponentModel;
usingSystem.Drawing;
usingSystem.Windows.Forms;
usingFYJ.Winform.Util;
namespaceFYJ.Winform.Controls
{
[DefaultEvent("Click")]
publicclassImageButton:Syst [...] 阅读全文
admin
阅读(3098)
评论(0)
这个控件是为选取背景而做的usingSystem;
usingSystem.Collections.Generic;
usingSystem.Text;
usingSystem.Drawing;
usingSystem.Windows.Forms;
namespaceFYJ.Winform.Controls
{
publicclassPictureBoxWithBorder:System.Windows.Forms.PictureBox
{
publicPictureBoxWithBorder()
{
}
protectedoverridevoidOnMou [...] 阅读全文
admin
阅读(2540)
评论(0)
由于系统的TextBox不太好看,也自己重绘一个,没有继承自TextBoxusingSystem;
usingSystem.Collections.Generic;
usingSystem.Text;
usingSystem.Drawing;
usingSystem.Windows.Forms;
usingSystem.ComponentModel;
namespaceFYJ.Winform.Controls
{
publicpartialclassCommonTextBox:System.Windows.Forms.UserControl
{
privateGraph [...] 阅读全文
admin
阅读(2906)
评论(0)
还实现了另外种按钮ImageButton 它是继承自PictureBox,并且不需要为按钮设置几张不同状态的图片如这个界面上的按钮就是这种这是鼠标移进去的效果 是重绘而来的usingSystem;
usingSystem.Collections.Generic;
usingSystem.Text;
usingSystem.ComponentModel;
usingSystem.Drawing;
usingSystem.Windows.Forms;
usingFYJ.Winform.Util;
namespaceFYJ.Winform.Controls
{
[Default [...] 阅读全文
admin
阅读(3065)
评论(0)
由于是用的自定义的按钮,系统按钮不能满足要求,所以需要对控件进行一定扩展,如果是继承Button有时会出现黑框,所以继承UserControl并且实现IButtonControl接口写了5种状态,正常情况、进入按钮区域、按下按钮、移出按钮区域、按钮被禁用,这5种状态是换5张不同的图片,也可以是一张图片进行不同区域的截取usingSystem;
usingSystem.Collections.Generic;
usingSystem.Text;
usingSystem.Drawing;
usingSystem.ComponentModel;
usingSystem.Windows.Fo [...] 阅读全文
admin
阅读(2589)
评论(0)
下面是对话框窗体usingSystem;
usingSystem.Collections.Generic;
usingSystem.ComponentModel;
usingSystem.Data;
usingSystem.Drawing;
usingSystem.Text;
usingSystem.Windows.Forms;
namespaceFYJ.Winform.Forms
{
publicpartialclassMessageBoxForm:BaseForm
{
privateMessageBoxButtons_buttons=MessageBoxButto [...] 阅读全文
 珂珂的个人博客 - 一个程序猿的个人网站
珂珂的个人博客 - 一个程序猿的个人网站